Дизайн-система — это библиотека материалов и UI-компонентов, которая помогает команде быстрее разрабатывать, тестировать, масштабировать решения и создавать единообразный визуальный образ продукта. Дизайн-система и ее компоненты помогают бизнесу привести в порядок все инструменты и процессы проектирования, чтобы создавать продукты более осмысленно.
Подробнее о том, зачем нужна дизайн-система и что в нее входит, рассказали в статье.
С какими задачами помогает дизайн-система
Упрощать процессы и экономить время сотрудников
Готовая библиотека позволяет сэкономить время и силы сотрудников. Если разработчику нужно повторить часть кода на новой странице, он возьмет его из дизайн-системы. А дизайнер возьмет уже готовые детали интерфейса, если потребуется добавить блок на сайт или в приложение. Специалисты не запутаются, какие элементы нужно использовать в макетах и быстрее спроектируют решение, а ещё готовая библиотека элементов под рукой — способ быстро подключить новых специалистов к проекту.
Улучшать продукт
Дизайн-система позволяет продукту оставаться единообразным, применять привычные механики в продуктах и оправдывать ожидания пользователей. Независимо от того, где они с ним взаимодействуют. Так происходит, потому что информация во всех продуктах компании подается одинаково: во всех мобильных ОС и версиях продукта. Пользователям не нужно разбираться в интерфейсе, потому что они видят на экране знакомые механики и паттерны. Это повышает лояльность, а шанс, что он уйдет к конкурентам, стремится к нулю.

Повышать показатели бизнеса
Дизайн-системы компаний — инструмент, который упрощает командам работу и экономит время каждого сотрудника. Маркетологи, продакты и исследователи могут быстрее тестировать гипотезы: требуется только собрать рабочий прототип из готовых элементов, дать пользователям к нему доступ и собрать обратную связь. Все это снижает издержки и улучшает финансовые показатели бизнеса.
Как понять, нужна ли компании дизайн-система
Компания постоянно растет
Библиотека элементов точно нужна компаниям, которые часто обновляются и выпускают новые продукты. Она экономит время и упрощает проектирование новых страниц и экранов.
Продукт выглядит не единообразно в разных частях интерфейса
Визуальный язык помогает отражать ценности компании и делает бренд узнаваемым. Разработка дизайн-системы — трудоемкий процесс поэтому, если у компании пока нет полноценной системы, то можно начать с создания UI-кита. Он поможет в первое время придерживаться единой стилистики.
Несколько отделов работают над одним продуктом
Команда сможет опираться на библиотеку элементов, быстрее готовить обновления продукта и согласовывать решения.
Как разработать дизайн-систему
Перед началом нужно сделать две вещи:
-
определить цели и задачи системы;
Это может быть оптимизация процессов, ускорение разработки, улучшение интерфейса или всё сразу.

- убедиться, что на разработку хватит ресурсов.
Кто будет создавать библиотеку, сколько на это потребуется времени и сколько нужно выделить денег из бюджета.
Систему в дальнейшем нужно будет поддерживать и обновлять. Имеет смысл подумать заранее, будет ли ресурс на это. Потому что усилия на ее создание могут оказаться небольшими, по сравнению с теми, какие нужны для её поддержки.
Разрабатывая библиотеку, важно сделать ее понятной для всей команды. У дизайн-системы компаний модульная структура — содержание меняется в зависимости от бизнеса или проектов и развивается вместе с продуктами и технологиями. Чаще всего в нее добавляют принципы дизайна, визуальный язык, фреймворки и гайдлайны.
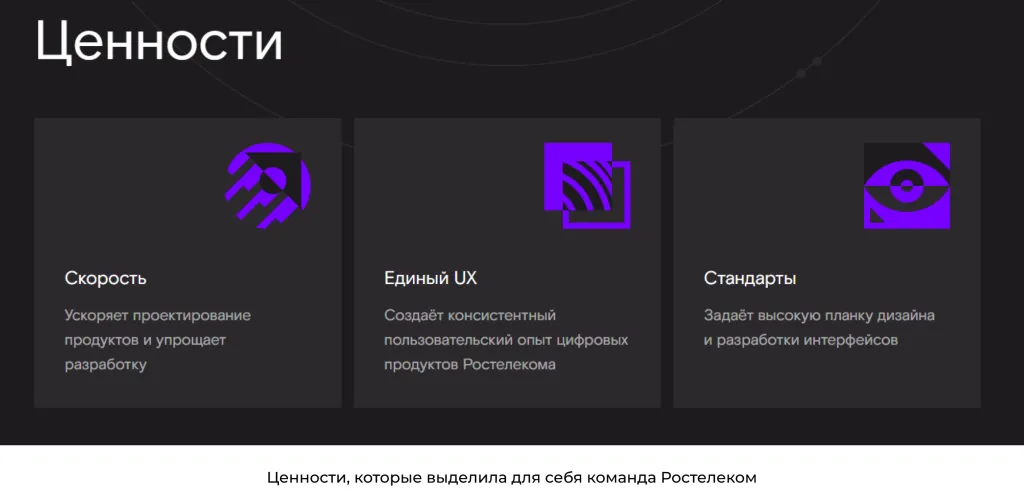
Принципы дизайна
Это главные правила, помогающие командам достигать целей продукта благодаря дизайну, а также создавать осмысленные решения.
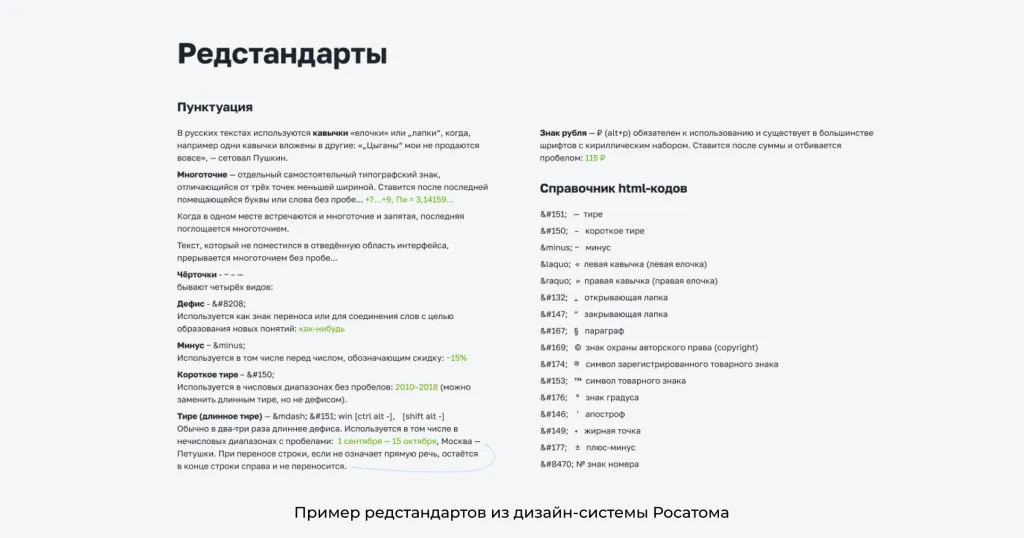
Визуальный язык
Каким пользователи видят продукт и его ценности. Он влияет на то, как клиенты ощущают себя внутри экосистемы продукта и будут ли пользоваться им дальше. К элементам визуального языка относятся: цвета, шрифты, правила формирования отступов, формы, иконки, анимации, иллюстрации, редстандарты.

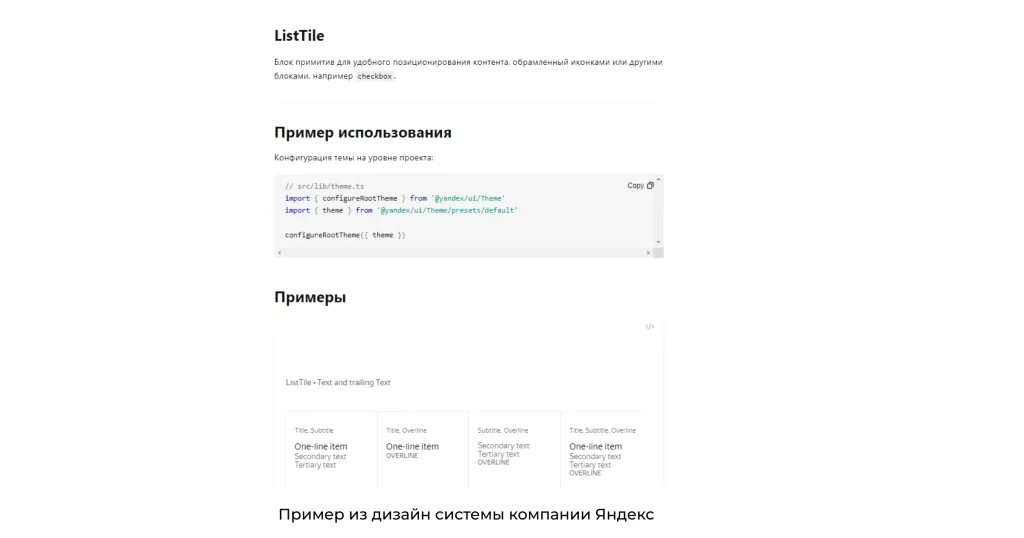
Фреймворк
Это техническая реализация элементов, которые есть в визуальном языке: набор библиотек, шаблонов и готовых модулей. Так каждый разработчик сможет собрать новую страницу или экран без помощи дизайнера.

Гайдлайн
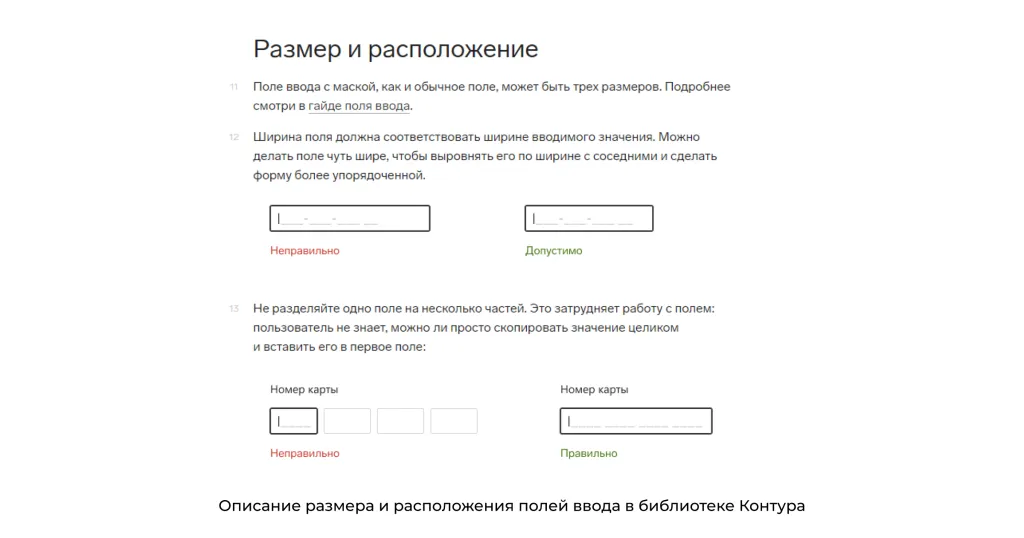
Правила по работе с отдельными элементами продукта. Может включать инструкции по взаимодействию с графическими материалами, интерфейсами, советы, как должны располагаться элементы.

Дизайн-система практически незаменима для компаний, в которых продукт:
- создается несколькими командами;
- всё время меняется и растет;
- не имеет единого визуального языка.
С ней сотрудники быстрее проектируют новые макеты, а вместо рутинных задач, могут сосредоточиться на стратегических: заняться улучшением функций продукта и пользовательского пути. Становится проще объединять усилия нескольких команд и повышать эффективность взаимодействия между сотрудниками. Библиотека помогает создать цельный интерфейс с единым визуальным языком и повысить узнаваемость бренда.
Вы можете посмотреть примеры дизайн систем крупных компаний, а если у вас есть вопросы по созданию своей — напишите нам.