Дизайнеры продумывают много вещей, когда работают над дизайном: пользовательский путь, контент, UX-тексты и UI-элементы. UI-элементы — это то, что видят и с чем взаимодействуют пользователи приложения, сайта или интерфейса продукта. Обычно их всех собирают в UI Kit — набор готовых элементов, который позволяет экономить время на разработку.
Рассказываем, для чего нужен UI Kit ещё и что в него входит.
Чем полезен UI Kit
Кит пригодится, компаниям, которые разрабатывают мобильное приложение, интернет-магазин, небольшой сайт или обычный лендинг.
Помогает поддерживать единообразие
Благодаря UI Kit дизайнеры используют одинаковые элементы на всех страницах продукта и могут внести изменения в макеты парой кликов. Это удобно, потому что не надо проверять, изменился ли шрифт, кнопка или цвет там, где нужно, и все следующие макеты идентичны готовым. А еще такое единообразие экономит время дизайнеров и разработчиков — они могут быстро подсмотреть, как выглядит нужный элемент.
Ускоряет проектирование
В UI Kit элементы переведены в компоненты. Это позволяет быстро собирать макеты и экономить время на дизайн и разработку. Собирать прототипы тоже проще с китом — готовые компоненты делают прототип визуально понятнее, в отличие от простых форм.
Экономит деньги
Без UI Kit нужно с нуля создавать компоненты для каждого нового варианта дизайна. И каждый раз платить команде за дизайн и разработку элементов. Если этим занимаются разные команды, есть шанс, что элементы будут отличаться от предыдущих версий. С китом заплатить нужно один раз, а дизайн и код основных элементов всегда будут одинаковыми.
Что добавляют в UI-кит
Обычно интерфейс состоит из стандартных элементов:

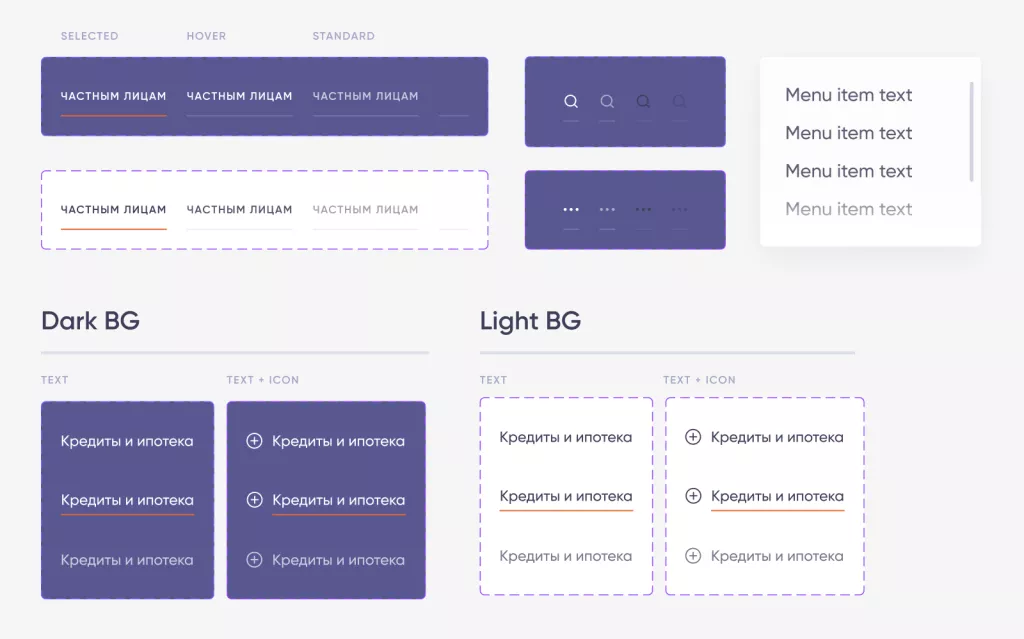
Навигация
На сайте навигация выглядит как выпадающее меню, горизонтальная или вертикальная панель. В мобильных приложениях — меню-гамбургер или панель внизу экрана. А ещё к элементам навигации относят хлебные крошки, по которым пользователи могут понять, в каком разделе они находятся.

Какие состояния навигации отрисовывают:
- активный пункт меню;
- пункт при наведении;
- свернутые элементы навигации;
- скролл.
Кнопки
В интерфейсах всегда есть как минимум одна кнопка с разными состояниями. Кнопки всегда добавляют в кит.

В UI Kit для кнопок добавляют состояния:
- стандартное;
- неактивная кнопка;
- наведение на кнопку;
- нажатие на кнопку.
Иконки
Иконки, которые встречаются на страницах, тоже собирают в кит, чтобы быстро их найти и добавить в дизайн или экспортировать.

Для иконок в UI Kit могут быть добавлены состояния:
- стандартное;
- активная;
- при наведении;
- иконка с информационным элементом, например, значком нового сообщения в личном кабинете.
Карточки
Карточки делают компонентом и обычно собирают в него несколько элементов. Например, текст, картинку и кнопку.

В ките может быть много вариантов состояний карточек, в зависимости от элементов в них.
Формы с полями ввода
Это элементы дизайна, в которые пользователь вводит текст или выбирает нужные пункты, например, радиокнопки и чекбоксы.

В UI Kit заносятся все возможные состояния:
- по умолчанию;
- при наведении;
- в процессе заполнения;
- заполненное;
- неактивное;
- обозначение, если обязательно к заполнению или выбору;
- сообщение ошибки, если пользователь ввел данные не в том формате или не выбрал нужный пункт.
Шрифты и цвета
Все шрифты и цветовая гамма, которые есть на страницах, собираются в UI кит. Дизайнерам это позволяет быстрее применять нужные, а разработчикам упрощает разработку и помогает заранее прописать стили.
Футеры
Содержат контакты для лендингов или дублируют меню для интернет-магазинов.

В чем отличие UI Kit и дизайн-системы
В дизайн-системе собраны основные элементы: кнопки, формы, шрифты и цвета и более сложные составляющие, например, ценности продукта, инструкции и части кода. Ещё в ней собраны отступы, сетки для разных разрешений, чтобы другой дизайнер смог быстро начать делать новый макет.
Создавать свой или купить готовый
Проектирование своего кита выгодно, когда нужно:
- привести элементы страниц к одному виду, чтобы пользователям и команде было просто ориентироваться в любом продукте компании;
- соблюдать фирменный стиль;
- тестировать гипотезы, дорабатывать элементы дизайна и пользовательский путь.
В интернете можно найти готовые UI Kit. Они подойдут, если:
- продукт небольшой и его не нужно будет масштабировать;
- готовый кит подходит под функционал и технологии продукта;
- нет потребности в уникальном дизайне продукта.
UI Kit для мобильного приложения и сайта нужен, чтобы приводить элементы интерфейса к одному виду, упрощать работу, избегать ошибок, экономить время и деньги. Для небольших проектов кит будет удобной библиотекой данных, а для крупных потребуется дизайн-система.