Человек заходит в приложение и покупает продукты. Ему не хочется после работы бродить среди полок супермаркета. Получить еду за пару кликов — цель, за которой человек пришел в продукт. В её достижении помогает интерфейс: удобные формы, доступные кнопки, внятный онбординг. Понятный, современный и эстетичный интерфейс помогает бизнесу удерживать клиентов, повышать лояльность, привлекать новую аудиторию. Всё это позитивно сказывается на продукте и прибыли в долгосрочной перспективе. В статье расскажем, зачем нужен пользовательский интерфейс и как его создать.

Что такое пользовательский интерфейс
Пользовательский интерфейс или User Interface отвечает за то, как выглядит цифровой продукт. Это визуальная часть сайта или приложения — цвета, шрифты, отступы, кнопки, поля для ввода, навигация, иконки и другие графические элементы. Если коротко, то пользовательский интерфейс включает всё, с чем может взаимодействовать пользователь, когда использует продукт. Цель UI — проработать визуальные детали на пути пользователя к его цели.
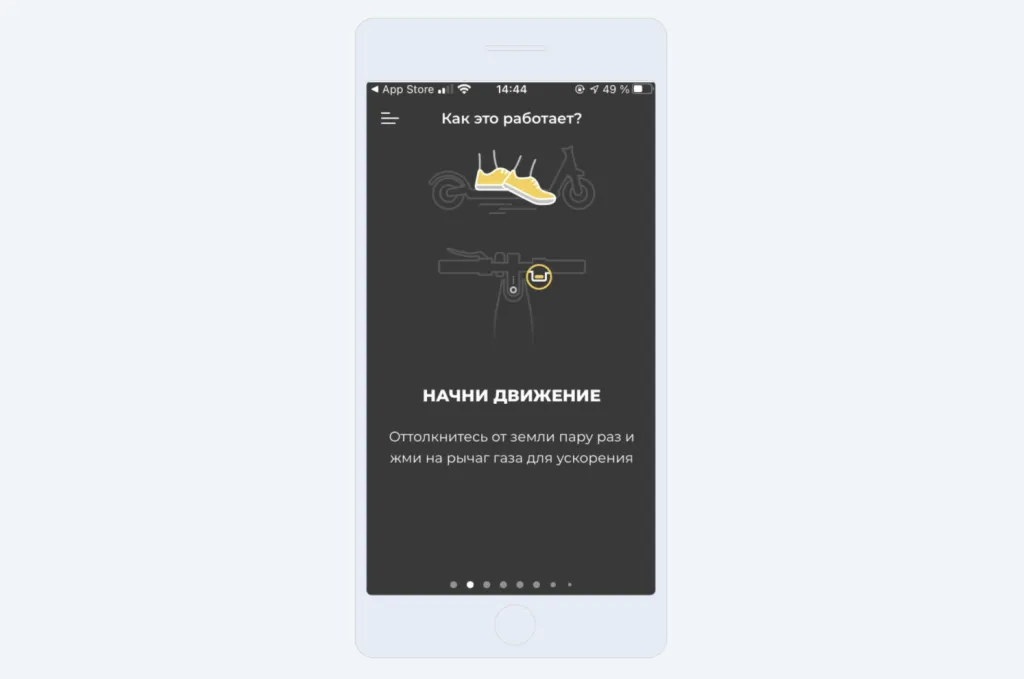
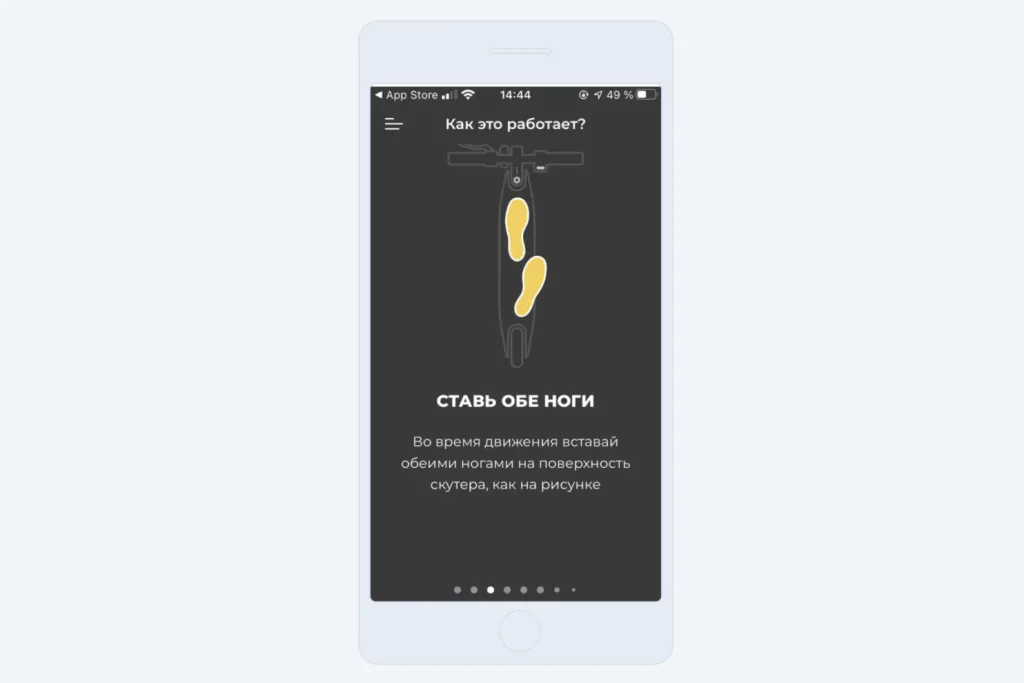
Приложение для шеринга электросамокатов Woosh визуально помогает разобраться пользователю, как ездить. Это удобно, особенно, если человек еще не пользовался этим транспортом.


UX и UI
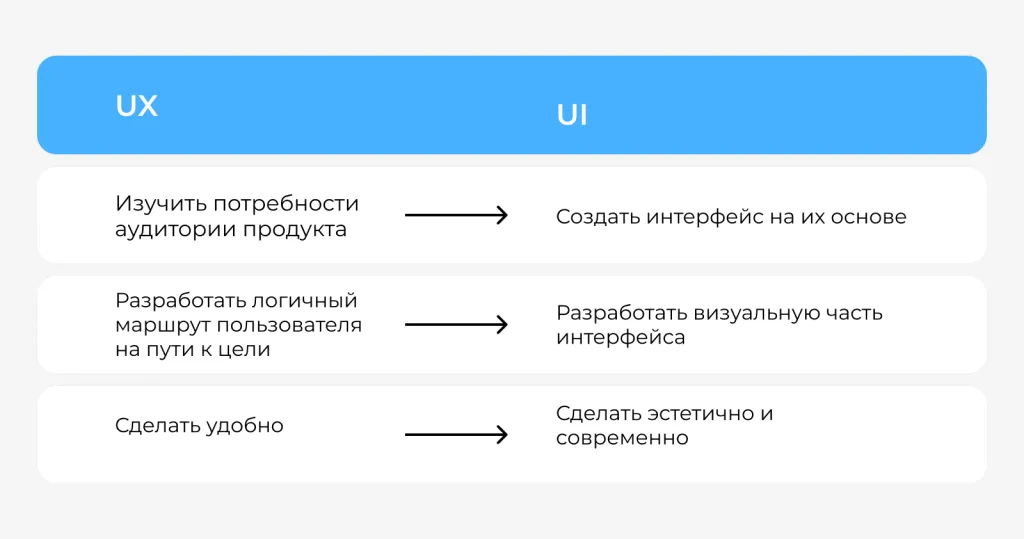
Дизайн цифрового продукта объединяет 2 задачи: проектирование пользовательского опыта и создание пользовательского интерфейса. Другими словами, UX и UI. Эти два понятия тесно связаны друг с другом. Сложно оставаться конкурентным, если люди не понимают, как пользоваться этим сервисом, пусть и визуально привлекательным. Различия между UX и UI выглядят так

Зачем нужен пользовательский интерфейс
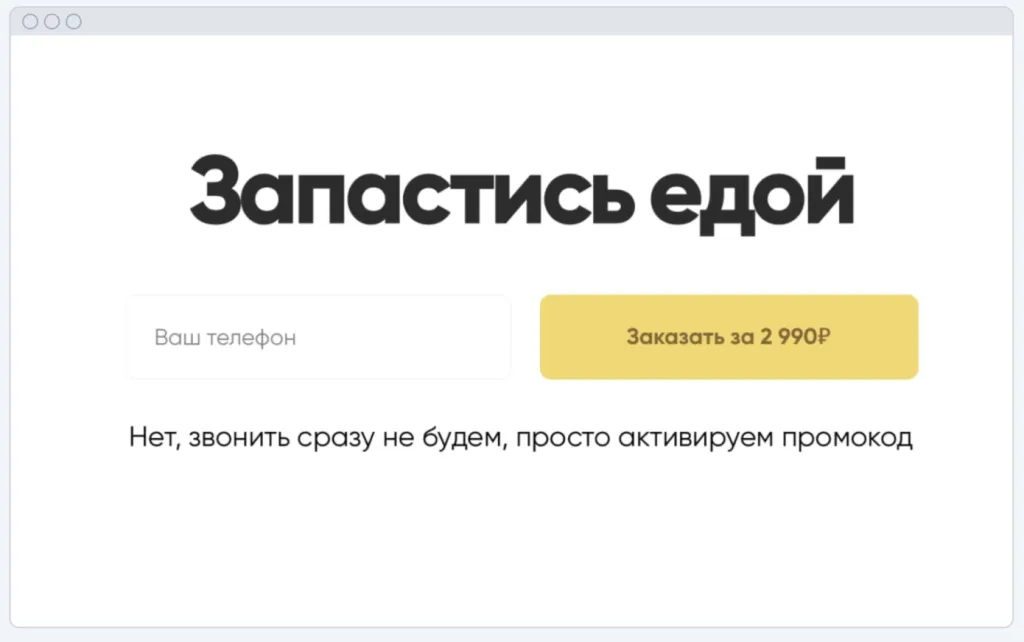
Основная функция интерфейса — помочь найти нужное как можно скорее. Например, в приложении по доставке еды простое поле ввода с подсказкой и яркая кнопка — всё это помогает пользователю быстрее достичь желаемого, то есть заказать и поесть. А если представить здесь большую форму заказа с кучей полей? Есть высокая вероятность, что пользователь отвлечется и уже не вернется к заполнению.

Обратимся к статистике. Согласно исследованию Adobe, 59% опрошенных предпочитают эстетичный дизайн скромному (или устаревшему), а 54% ожидают не только удобные, но и красивые интерфейсы. Делаем вывод, что для пользователей важен как внешний вид сервиса, так и содержание.
Интерфейс — это способ взаимодействия человека с программой. Поэтому проработанный UI может значительно улучшить вовлеченность в продукт, сократить пользовательский путь и повысить удобство использования. Также хороший UI может увеличивать число пользователей и повышать уровень удовлетворенности клиентов.
Хороший дизайн — это эмоциональный дизайн. Пользователи связывают хорошие чувства с продуктами, которые общаются с ними на всех уровнях — UX, UI, тексты. А также сохраняют магию бесшовных опыта.
Этапы разработки пользовательского интерфейса
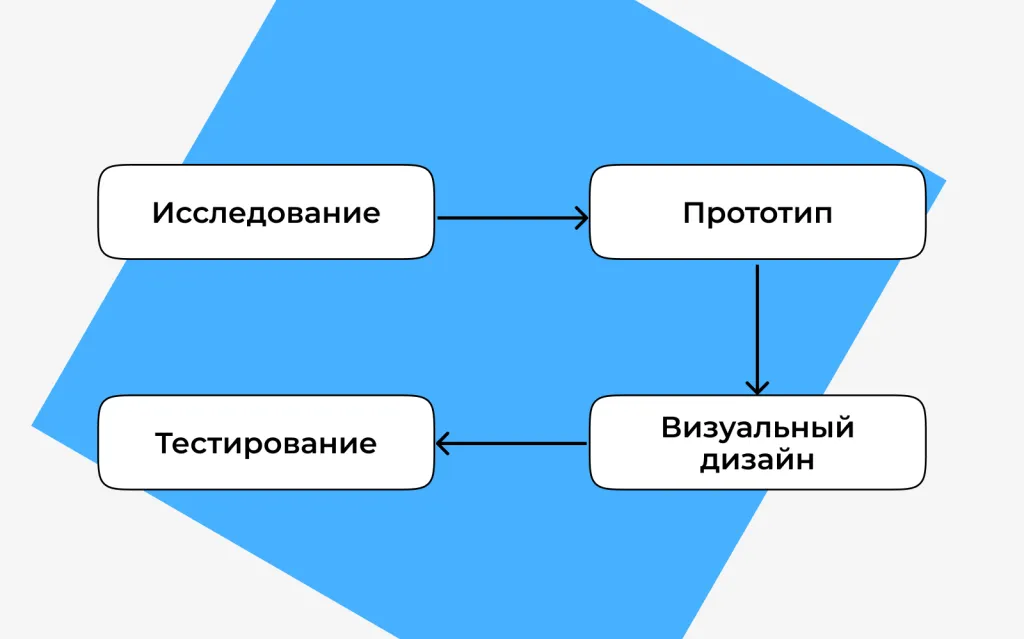
В aim digital над проектированием пользовательского интерфейса работает команда: аналитик, UX/UI-дизайнер, UX-писатель, менеджеры. Базово цикл можно разделить на 4 этапа:

Исследование
Исследователь изучает задачу, конкурентов, продукт, проблемы. Пытается понять, какие у пользователя есть потребности. На основе данных строит гипотезы, придумывает решения.
На этом этапе можно применить следующие инструменты:
- User Flow: последовательность шагов, которые пользователь проходит, чтобы выполнить свою задачу;
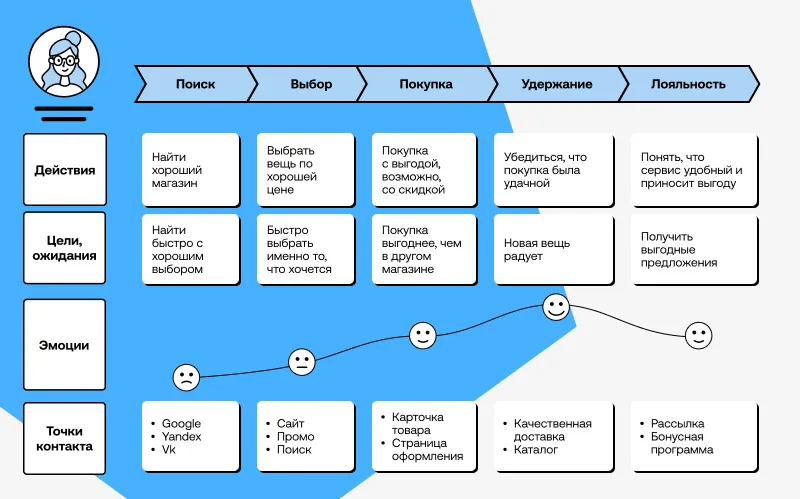
- CJM или карту пользовательского пути: взаимодействие клиента с продуктом от первого контакта до совершения покупки или достижения цели.

Прототип
Дизайнер собирает вайрфрейм — схему, которая иллюстрирует структуру продукта и ключевые элементы. Детали пока не прорабатываются. Вайрфрейм включает:
- основную группу контента;
- структуру информации;
- базовую визуализацию взаимодействия «интерфейс—пользователь».
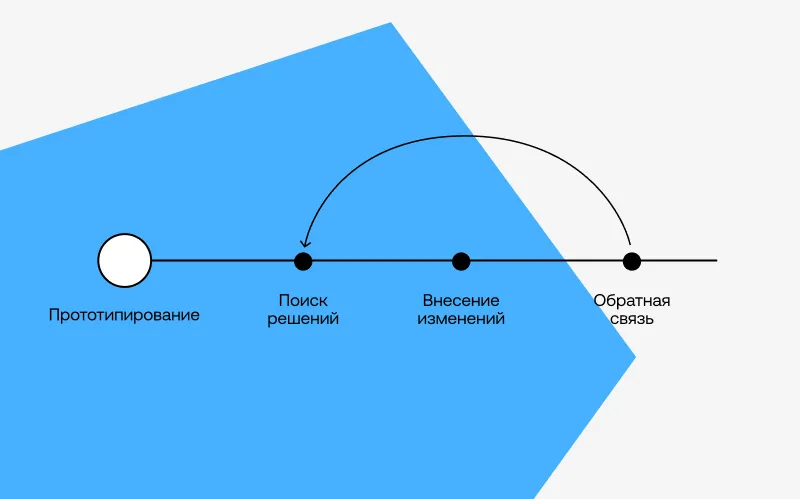
Детализация прорабатывается в процессе согласования прототипа с заказчиком. Он проходит несколько циклов итераций, прежде чем будет готов:

Визуальный дизайн
Дизайнер подбирает цветовую палитру, шрифты, изображения. Также создает графические элементы, анимацию. На этом этапе важно соблюдать баланс между эстетичностью и доступностью.
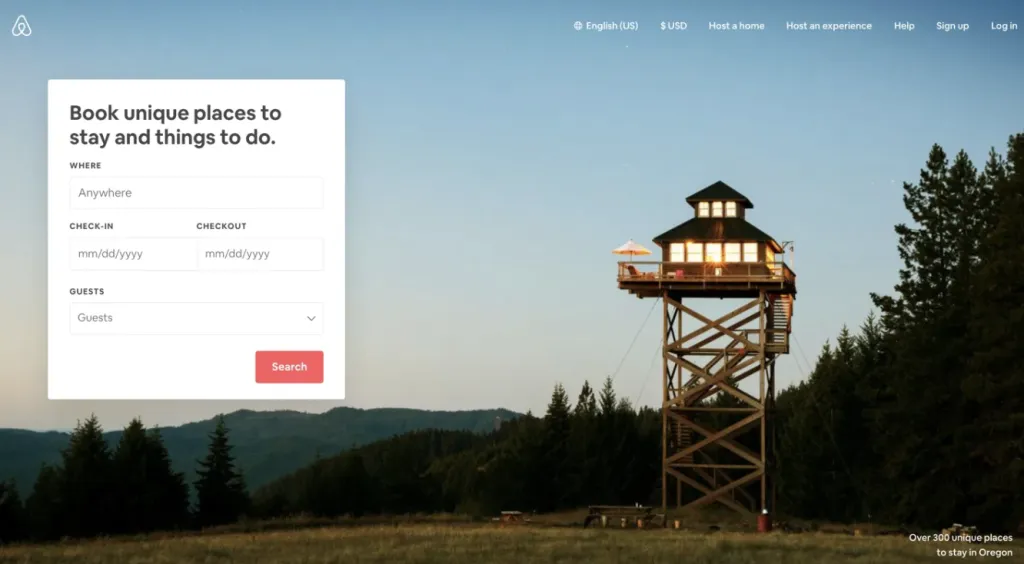
Простой и привлекательный дизайн Airbnb удовлетворяет потребности пользователей в отпускном жилье.

Тестирование
Исследователь или дизайнер тестирует готовый интерфейс. Можно использовать юзабилити- или коридорные исследования, A/B-тесты, ручное тестирование на доступность и корректность графических элементов. На что нужно обращать внимание:
- визуальный дизайн;
- функциональность;
- юзабилити;
- производительность;
- согласованность.
По итогам тестирования интерфейс дорабатывается и передается разработчикам.
Резюме
Пользовательский интерфейс — важный элемент цифрового продукта. Он отвечает за то, как выглядит продукт. Удобный и стильный интерфейс помогает бизнесу повышать удовлетворенность клиентов и привлекать новую аудиторию. Всё это помогает бизнесу расти.
Разработка пользовательского интерфейса сайта ведется в 4 этапа: исследование → прототип → визуальный дизайн → тестирование. По итогам интерфейс дорабатывается и передается разработчикам.
Если у вас есть план создать или обновить дизайн продукта, улучшить его метрики с помощью дизайна и вам нужна консультация — напишите нам на емейл или в телеграм.