Дизайнеры и разработчики используют знания о паттернах поведения пользователей при разработке мобильных приложений. Однако не всегда достаточно просто сделать понятные дизайн и логику. Нужно объяснить человеку, какие задачи решает продукт и подробнее рассказать о его функциональности. Решить эти задачи помогает онбординг.

Что такое онбординг
Онбординг (onboarding) — это знакомство с продуктом или фичой. Он полезен, когда аудитория первый раз открывают приложение, нужны кастомные настройки или важно рассказать, что нового в нем появилось.
Мобильный онбординг — важная часть маркетинговой воронки, которая помогает превратить потенциальных клиентов в активных пользователей.
Цель онбординга — максимально быстро и эффективно показать ценность продукта, помочь человеку разобраться в его функционале и стимулировать его к дальнейшему использованию. Онбординг может включать в себя:
-
Приветственные письма и сообщения
-
Интерактивные обучающие материалы
-
Видеоинструкции
- Персональные консультации
Примеры мобильного онбординга
Альфа-Банк не просто рассказали о новых функциях, но и пояснили, зачем они нужны и как ими пользоваться. А еще удобно, что можно нажать на кнопку «Посмотреть» и не думать, где искать обновления:
Текст хорошо дополняет иллюстрацию — сначала человек обращает внимание на стрелки и яркие кружки, а потом соотносит их с подсказкой. Выглядит просто и понятно:
Когда и зачем нужен онбординг
Без онбординга не обойтись, если:
-
Нужно привлечь аудиторию и рассказать ей про ценность продукта.
-
Пользователям нужно заполнить информацию о себе, чтобы начать работать в приложении.
-
В приложении нестандартный функционал и элементы, поэтому нужно рассказать о них.
- Компания обновила приложение или в нем появились новый функционал.
Структура онбординга
Структура онбординга гибкая и должна адаптироваться под конкретные цели и задачи продукта или услуги. Вот 5 этапов, которые можно включить:
-
Приветственный экран. Первый контакт с человеком, создание положительного впечатления. Цель: заинтересовать, показать ценность продукта, установить доверие.
-
Знакомство с основными функциями. Краткий обзор ключевых возможностей продукта. Цель: помочь паудитории быстро понять, как продукт решает ее проблемы.
-
Интерактивное обучение. Пошаговые инструкции, демонстрация использования функций на практике. Цель: научить пользователя эффективно использовать продукт.
-
Персонализация. Предложение настроить продукт под индивидуальные потребности. Цель: сделать продукт более релевантным для клиента, повысить вовлеченность.
-
Побуждение к действию. Призыв к первому целевому действию — заполнить профиль, сделать заказ. Цель: мотивировать пользователя к активному использованию продукта.
Виды онбординга
Онбординг в приложении может быть нескольких видов.
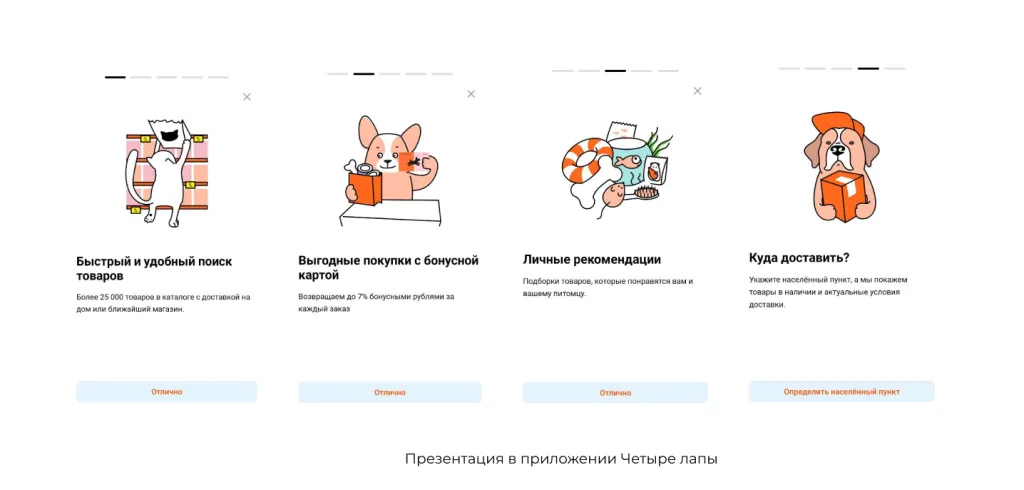
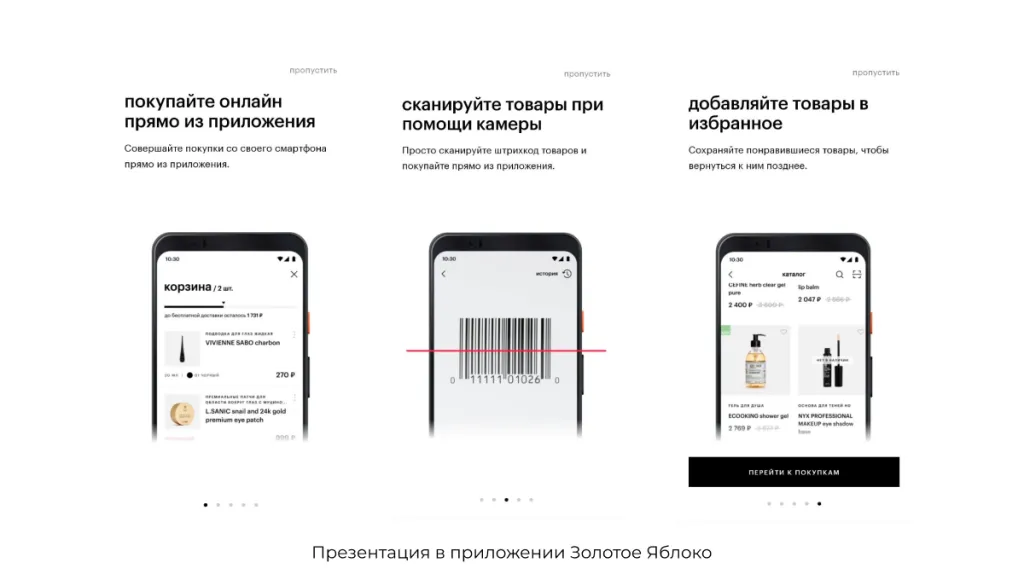
Презентация

Иногда такой онбординг называют «свайпами». Это несколько экранов, которые появляются при первом запуске. Они знакомят с интерфейсом и коротко рассказывают о задачах, которые решает приложение.

Совет: Размещать самое важное на 3-5 слайдах, чтобы людям не пришлось запоминать много информации. А еще здорово дать право пропустить онбординг и сразу перейти в интерфейс.
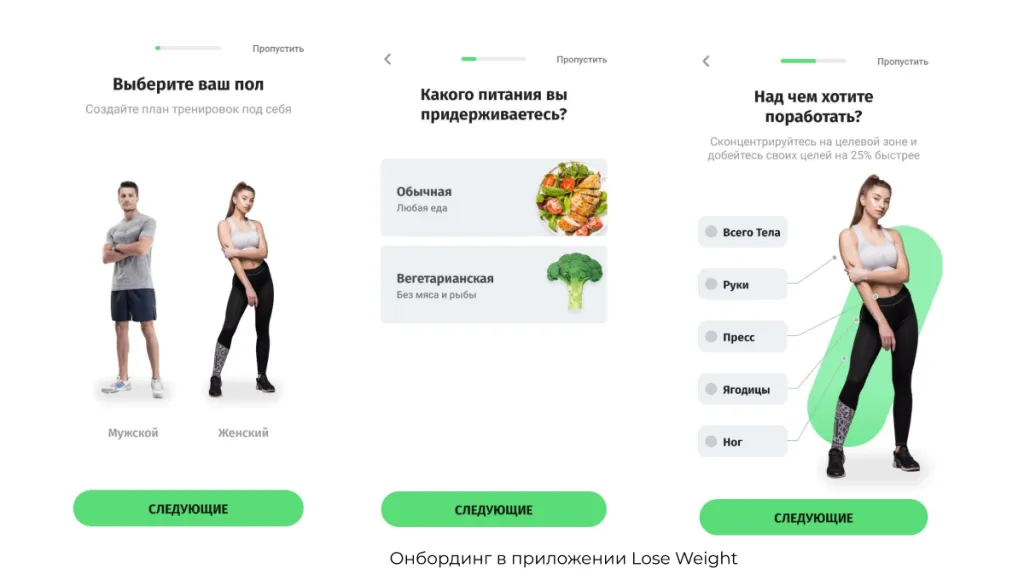
Персонализация
Такой вид онбординга полезен, когда для работы нужны персональные данные. Например, приложения для занятий фитнесом часто спрашивают о спортивной подготовке людей и их ожиданиях от тренировок. Исходя из этих данных, каждый человек получает доступ к тренировкам, которые окажутся ему посильными и полезными.

Совет: Лучше не заставлять пользователей заполнять данные прямо на входе. Хороший тон — дать им посмотреть, как устроен продукт и предоставить возможность заполнить данные о себе позже.
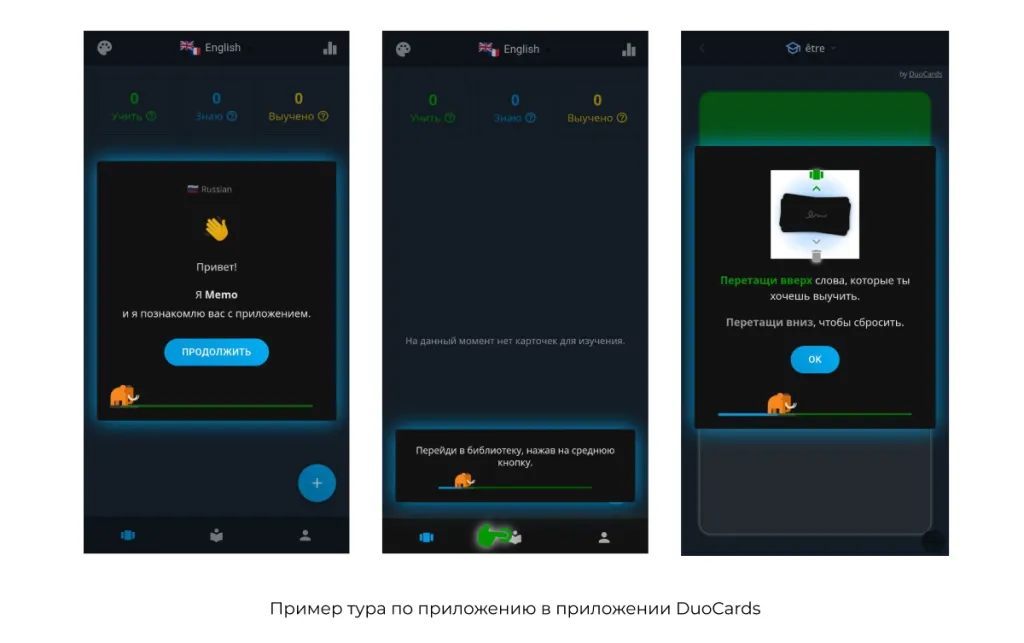
Тур по приложению
Это интерактивные подсказки, которые появляются, когда юзеры только начинают работать в приложении. Эти подсказки помогают сделать первые шаги и запомнить функционал фич, который может быть не очевиден.

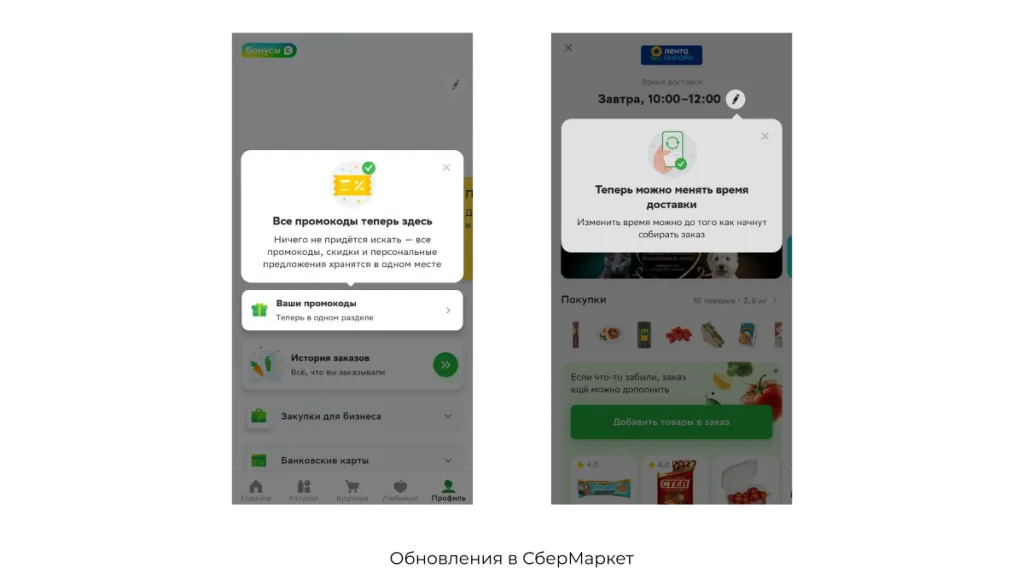
Обновления
Это небольшие подсказки или баннеры, из которых можно узнать о новых функциях и возможностях продукта.

Совет: Такие подсказки — хороший способ рассказать об изменениях. Важно использовать их аккуратно и не отвлекать пользователей некритичными изменениями, о которых они смогут узнать
Как онбординг в приложении формирует связь «пользователь-продукт»
Психологические аспекты онбординга играют ключевую роль в формировании долгосрочной связи между пользователем и продуктом. Вот несколько важных моментов.
Создание чувства принадлежности. Человек должен чувствовать себя частью сообщества. Приветственные сообщения, персонализированные предложения и упоминание других пользователей создают ощущение, что он не одинок.
Эмоциональные обещания. Онбординг должен не только демонстрировать функции продукта, но и обещать, как он улучшит жизнь пользователя. Например, «сэкономьте время», «увеличьте продуктивность» или «найдите новых друзей».
Положительное подкрепление. Каждое успешное действие пользователя должно быть отмечено. Это может быть визуальное подтверждение, сообщение или даже небольшой бонус. Положительное подкрепление стимулирует аудиторию к дальнейшему использованию продукта.
Эффект завершенности. Люди склонны заканчивать начатое. Предоставляя человеку четкий план действий и показывая прогресс, мы стимулируем его к завершению онбординга. Это создает чувство удовлетворения и мотивирует к дальнейшему использованию продукта.
Персонализация. Когда онбординг адаптирован под конкретную аудиторию, это показывает, что компания ценит его индивидуальность. Персонализированные рекомендации и предложения создают ощущение, что продукт создан специально для него.
Простота и понятность. Перегрузка информацией может отпугнуть клиента. Онбординг должен быть простым и понятным, с четкими инструкциями и минимальным количеством шагов.Правила хорошего тона в онбординге
Не делать обучение слишком длинным
Длинные объяснения и онбординг могут раздражать. Если он длится дольше минуты, хорошей идеей будет использовать прогресс-бар или список шагов.
Дать возможность пропустить онбординг
Это пригодится для тех, кто не хочет изучать возможности продукта «прямо сейчас» или уже знакомы с его функционалом.
Использовать подсказки вовремя
Пользователи быстрее разберутся с функционалом, если подсказки будут появляться в процессе работы. Только, как писали выше, в тех местах, где есть шанс ошибиться, а не везде подряд.
Дать возможность познакомиться с продуктом
Людям вряд ли захочется оставить свои данные или оплатить доступ, если они видят продукт в первый раз и не понимают его ценности. Поэтому здорово дать бесплатный или урезанный доступ для знакомства и только потом предлагать заполнить информацию о себе и внести оплату.
Основные метрики онбординга
Чтобы понять, насколько эффективен онбординг, используются ключевые метрики. Вот основные:
|
Метрика |
Описание |
Применение |
|---|---|---|
|
Доходимость — Completion Rate |
Процент пользователей, успешно завершивших процесс онбординга |
Показывает, насколько понятен и удобен процесс онбординга. Помогает выявить «узкие места», где пользователи отказываются от дальнейшего взаимодействия |
|
Конверсия к действию — CR to action |
Процент пользователей, выполнивших целевое действие после онбординга: подписка, покупка, заполнение профиля |
Оценивает эффективность онбординга в достижении бизнес-целей. Позволяет определить, насколько он мотивирует пользователей к активным действиям |
|
Стоимость привлечения — Cost per Acquisition |
Сумма, затраченная на привлечение одного активного пользователя через онбординг |
Помогает оценить рентабельность онбординга и сравнить его с другими каналами привлечения |
|
Удержание пользователей — Retention Rate |
Процент пользователей, продолжающих пользоваться продуктом через определенный период времени после онбординга |
Показывает, насколько успешно онбординг формирует долгосрочную лояльность пользователей и способствует удержанию клиентов |
Что в итоге
Онбординг — первый этап взаимодействия человека с продуктом. От того, насколько этот этап будет успешным, зависит, останется ли он с вами.
Онбординг помогает аудитории понять, как пользоваться продуктом и как продукт решает их конкретные задачи.
Чтобы онбординг был эффективным, необходимо постоянно анализировать его результаты, отслеживать поведение пользователей и собирать обратную связь. Это позволяет выявить слабые места и улучшить процесс.